| |
|
|
|
|
|
| |
|||||
| |
|
|
|||
| |
|||||
| |
|
|
|||
| |
|||||
| |
|
|
|||
 |
|||||
![]() АКИЕ ПРОГРАММЫ
НЕОБХОДИМЫ WEB-ДИЗАЙНЕРУ.
АКИЕ ПРОГРАММЫ
НЕОБХОДИМЫ WEB-ДИЗАЙНЕРУ.
На этот вопрос не существует однозначного ответа. Каждый дизайнер подбирает программы на свой вкус. Единственное что при подборе софта имеет значение - это его функциональность.
Первое, что необходимо это программа графический редактор, который работал бы как с растровой так и с векторной графикой. Хотя многие держат для этой цели две разные программы. Например Photoshop и Coreldraw. Те кто работают в Линуксе могут обойтись Gimp-ом. Существует огромное количество програм подобного рода. Сам я предпочитаю Photoshop 6.0. Для чего это нужно. Во первых - макетирование сайта происходит в графическом редакторе. И во-вторых все меню, кнопки и другую навигацию мы делаем тоже в графическом редакторе. О том как все это делается позже.
Затем нам понадобится программа для работы с анимацией. При этом я имею ввиду и активные кнопки и меню и естественно анимационные фрагменты например банеры. Для этой цели я обычно использую Image Ready, которая устанавливается обычно вместе с Photoshop. А так же Macromedia Flash не ниже версии 5.0.
Нам также необходима программа для создания собственно сайта из нарезанного макета и контента. Для этой цели я использую DreamWeaver 4 от Macromedia. Хотя на вкус и цвет товарищей нет. По этому не удивлюсь если многие для этой цели используют другие программы например Microsoft FrontPage.
На этом можно было бы и закончить список необходимых программ, но в каждом конкретном случае может возникнуть необходимость воспользоваться и другой какой-нибудь программой, которую я не упомянул.
ЧТО ТАКОЕ МАКЕТИРОВАНИЕ САЙТА ИЛИ СОЗДАНИЕ МАКЕТА САЙТА И ЕГО НАРЕЗКА?
Будем считать, что вы уже знаете что именно хотите создать и у вас есть
для этого все необходимые материалы и вы практически готовы начинать создавать
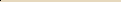
свое творение т.е. сайт. Для начала сайт необходимо попросту нарисовать
например в Photoshop. Для этого мы можем использовать весь спектр инструментов,
предоставляемых компанией Adobe. Ваш сайт будет выглядеть например так-
При этом оптимальным размером я считаю является размер 750 пикселей на 500. Незабываем сделать Flatten Image.
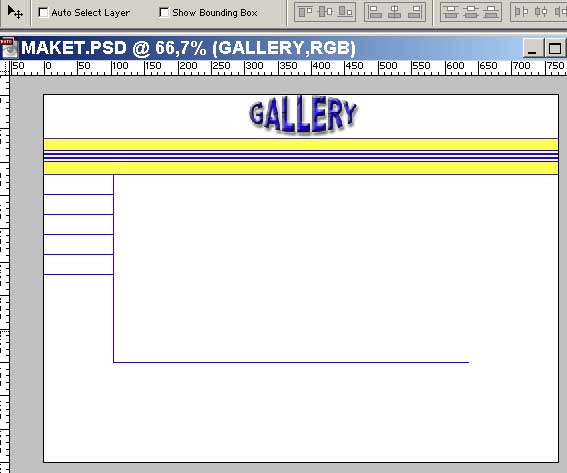
Теперь все готово для нарезки макета. Используя линейки Photoshop делим макет на составляющие, обязательно не забываем, что чем меньше изображение по размеру тем меньше его объем и тем быстрее оно будет грузиться.

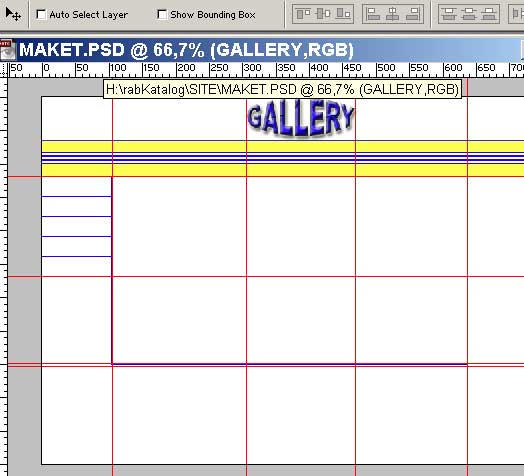
Горизонтальные линии вполне могут быть нарезаны толщиной в 1 пиксел, а затем при сборке макета размножены возможностями HTML.
 это
буде выглядеть например так
это
буде выглядеть например так
В результате получаем графический файл, который сохраняем с использованием
в меню Photoshop save for WEB.
подобным образом мы поступаем со всем изображением сайта в Photoshop